
微信小程序的自定义模态弹窗的介绍
这篇文章主要为大家详细介绍了微信小程序实战之自定义模态弹窗,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 首先看看官方提供的模态弹窗,供大家参考,具体内容如下 api如下: 示例: 这样的模态弹窗,充其量只能做个alert,提示一下信息...

这篇文章主要为大家详细介绍了微信小程序实战之自定义模态弹窗,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 首先看看官方提供的模态弹窗,供大家参考,具体内容如下 api如下: 示例: 这样的模态弹窗,充其量只能做个alert,提示一下信息...

这篇文章主要介绍了关于微信小程序中显示html格式内容的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 最近在工作中遇到一个需求,需要在不能显示html格式的微信小程序中显示html格式的内容,通过查找相关的资料发现可以...

这篇文章主要介绍了微信小程序中用webstorm使用less的相关资料,需要的朋友可以参考下 前提 自己前端不熟悉,很多都需要练习 网上找了一个css的demo, 放到微信小程序后,可以运行 图片很大,没有弄,加载可能有点慢(不相关的,就不...

这篇文章主要介绍了微信小程序redux绑定实例详解的相关资料,需要的朋友可以参考下 微信小程序Redux绑定实例详解 安装 clone或者下载代码库到本地: git clone https://github.com/charleyw/wec...

这篇文章主要介绍了微信小程序 md5的方法详解及实例代码的相关资料,需要的朋友可以参考下 微信小程序 MD5的方法详解 生成的文件可以放在 utils文件中哦!!! /* * A JavaScript implementatio...

这篇文章主要介绍了微信小程序 ui与容器组件总结的相关资料,需要的朋友可以参考下 微信小程序 UI与容器组件总结 1.总结与概述 2.容器组件 ...

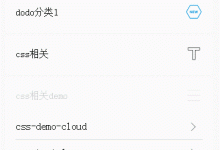
这篇文章主要为大家详细介绍了微信小程序实战商城系列之侧栏分类效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 在商场项目中,一般都会有分类页面。分类页面可以给用户快速找到相关的商品,下面以侧栏分类为例,如下图 布局分析: 左盒子>...

这篇文章主要介绍了微信小程序 图片绝对定位(背景图片)的相关资料,需要的朋友可以参考下 微信小程序 图片绝对定位 前言: 在小程序中,有时需要用到背景图片,但是如果使用background-image的话,就无法控制图片的大小,backgr...

这篇文章主要介绍了微信小程序之滚动视图容器的实现方法的相关资料,希望通过本文能帮助到大家,让大家掌握这部分内容,需要的朋友可以参考下 微信小程序之滚动视图容器的实现方法 直接上两种方案代码以及效果图: 方案1 这种方案是直接使用view,并...

这篇文章主要介绍了微信小程序 欢迎页面的制作含(源码下载)的相关资料,这里实现欢迎页面,开始做应用的时候都会用到,需要的朋友可以参考下 微信小程序欢迎页面: 先看下最后的效果图: 首先打开开发工具,创建quick start项目...