todo:小程序集成weui
WeUI 为微信 Web 服务量身设计。WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
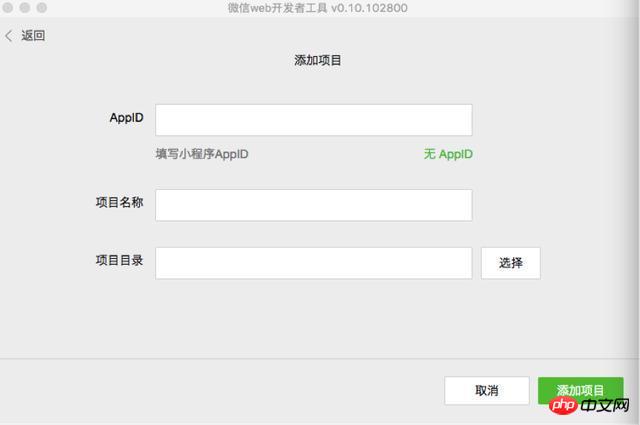
1.使用微信开发者工具添加新项目MWL

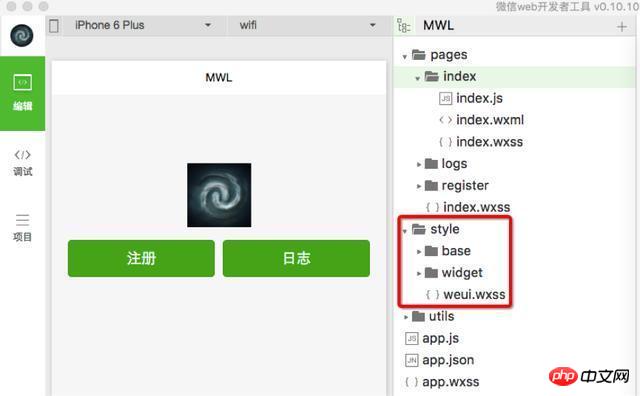
2.下载WeUI的源码,把style文件拷贝到MWL根目录,与pages文件夹同一级
3.(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。

WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,我们的 WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,我们对 CSS 进行了扩充以及修改。
与 CSS 相比我们扩展的特性有:
尺寸单位
样式导入
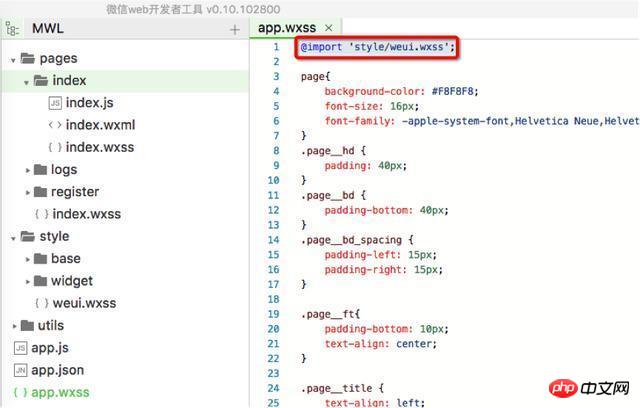
4.在app.wxss导入样式,使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。

定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
5.WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
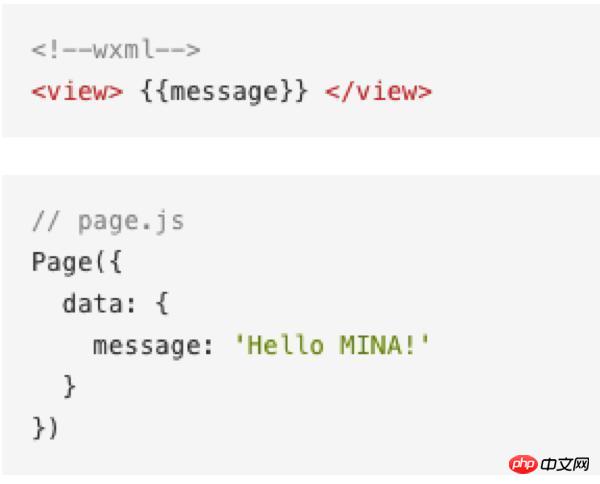
a)数据绑定

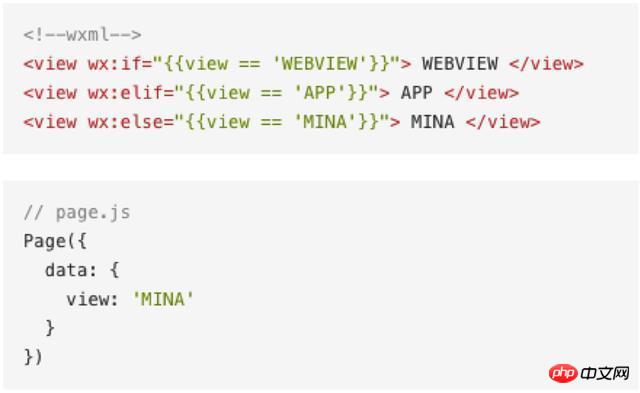
b)条件渲染

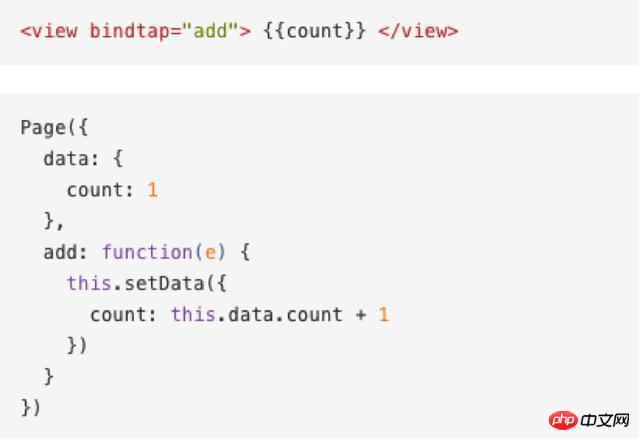
c)事件,关键参数是bindtap

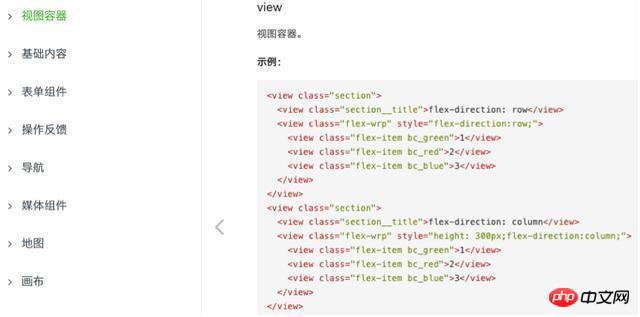
6.组件,都包含在容器view里面,组件结合WeUI使用,构建出统一,美观都界面。

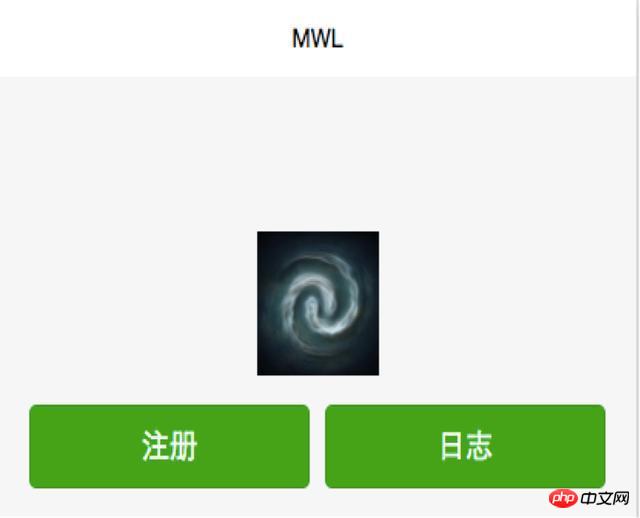
7.示例1,都标题是设置在*.里面的 navigationBarTitleText,在app.json设置的参数是全局可使用,定义在page的json是局部页面可以使用。以此类推*.js也是有全局和局部之分。

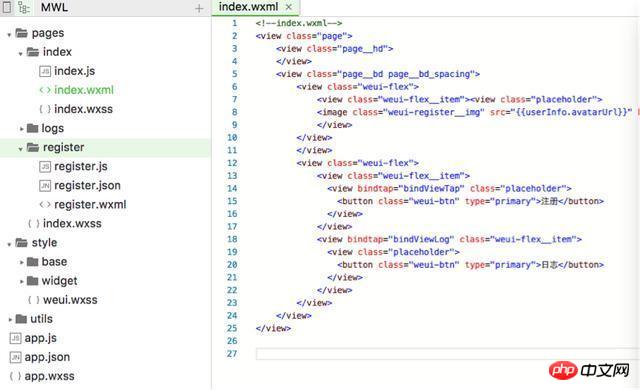
代码:

看到代码里面有使用了WeUI的样式了,到此简单的WeUI则集成成功。
【相关推荐】
1.
2.
3.
以上就是小程序之基础样式库–WeUI 的详细内容,更多请关注有卡有网。




