这篇文章主要介绍了微信小程序开发一键登录 获取session_key和openid实例的相关资料,需要的朋友可以参考下
微信小程序开发一键登录 获取session_key和openid实例
思来想去不愿自己的微信小程序是个单机版本.自己又不会写后台.现在借助leancloud可以实现微信小程序一键登录功能.尝试后,做笔记.
第一步:下载av-weapp.js,放到utils下.
第二步:使用 const AV = require(‘../../utils/av-weapp.js’);路径根据具体情况而定.
第三步:做初始化.
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
});
登录后复制
第四步:在微信公众平台获取AppID(小程序ID) 和AppSecret(小程序密钥)

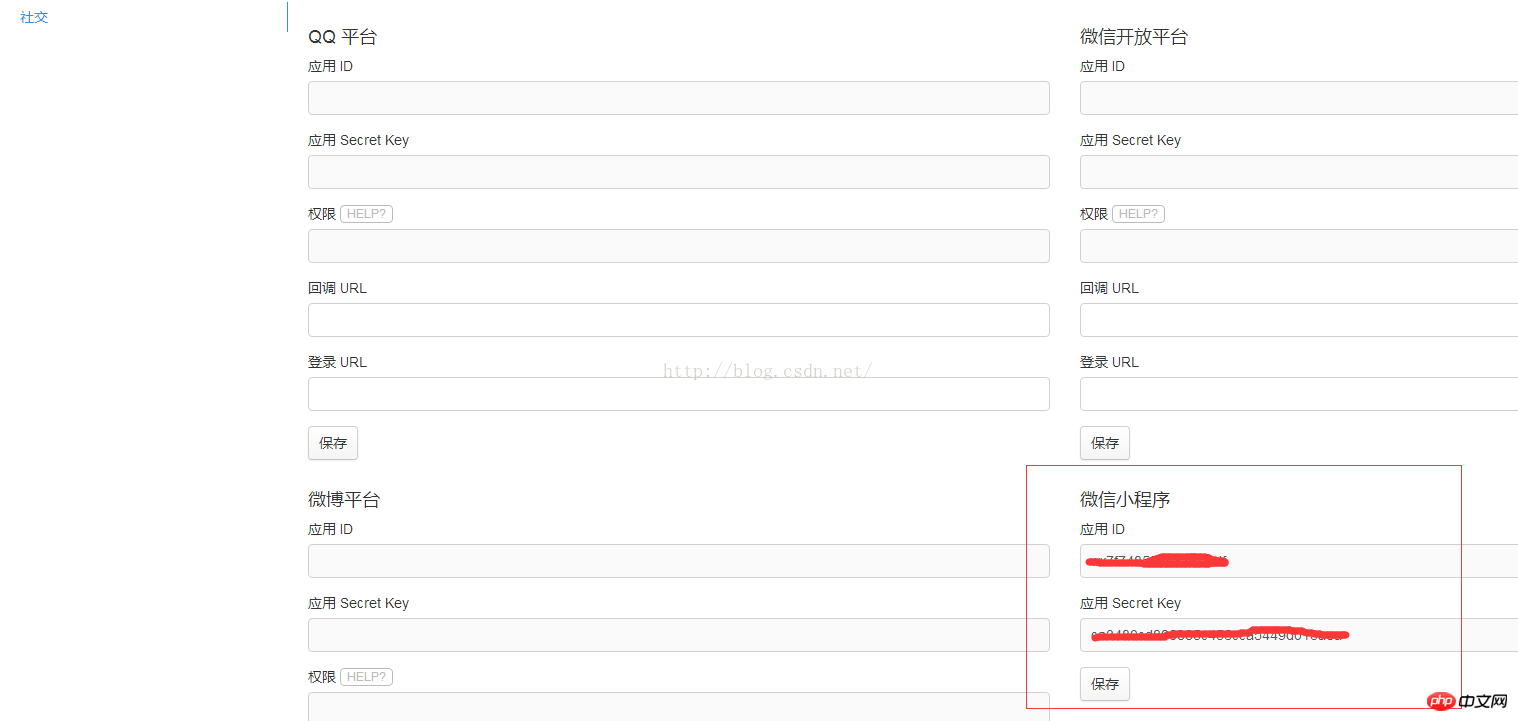
第五步:leancloud控制台配置AppID(小程序ID) 和AppSecret(小程序密钥)


第六步:用户登录
<span style="max-width:90%">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);</span>
登录后复制
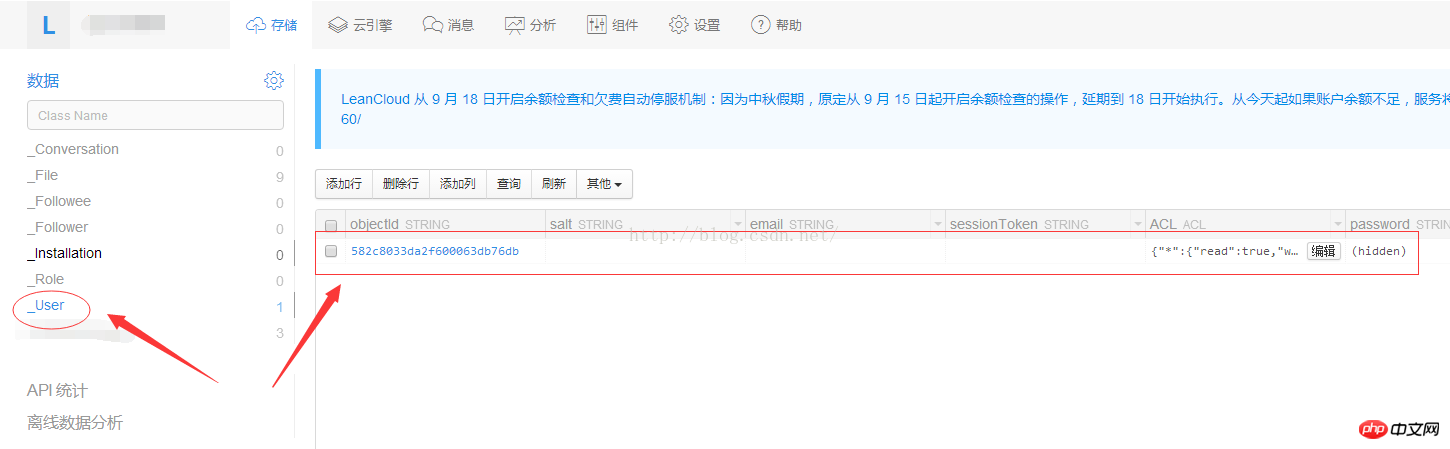
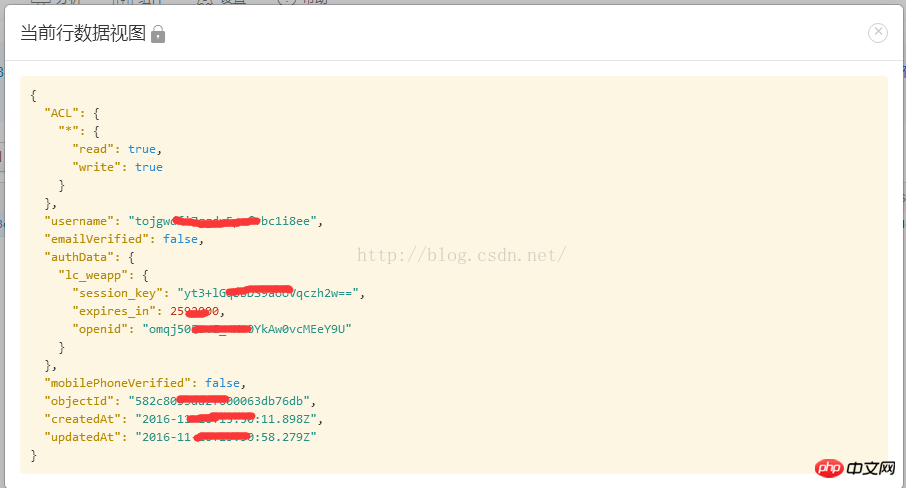
登陆后在平台查看用户信息

获取到: session_key和openid

第七步:获取当前用户信息
const user = AV.User.current();
// 调用小程序 API,得到用户信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新当前用户的信息
user.set(userInfo).save().then(user => {
// 成功,此时可在控制台中看到更新后的用户信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});
登录后复制
注意:
wx.request() 需要配置合法域名,否则会报错.
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是微信小程序开发一键登录 获取session_key和openid的实现的详细内容,更多请关注有卡有网。




