这篇文章主要介绍了微信小程序 富文本转文本实例详解的相关资料,需要的朋友可以参考下
微信小程序-富文本转文本
最近小程序这么火,我也来搞搞。发现了一个恶心的问题。小程序没有组件能支持富文本内容的,改接口又不太合适,于是有了这问,没技术含量纯粹记录
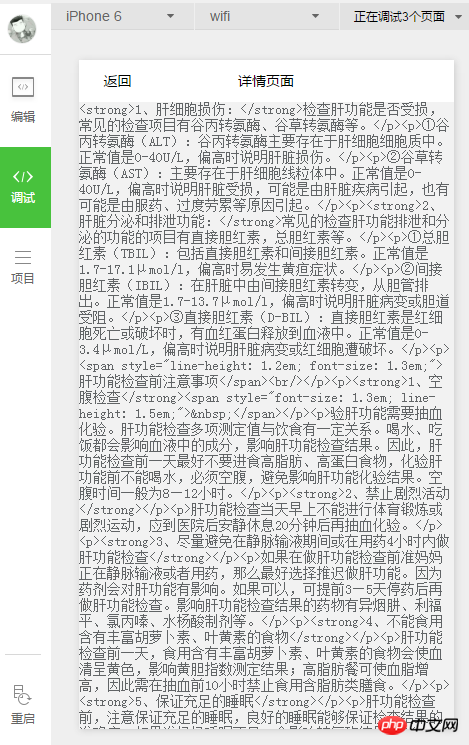
首先我们看眼没有被格式的富文本显示:
*.wxml内代码。content是富文本内容
<view>
<text>{{content}}</text>
</view>
登录后复制
显示结果:

由以上图片看到,小程序无法解析html文件
我们需要处理html富文本内容,让其显示好看点
下面直接上代码了,主要功能就是利用js的replace 对富文本经行处理,大家可以看一下。一起优化,方便对富文本更好的处理。
convertHtmlToText: function convertHtmlToText(inputText) {
var returnText = "" + inputText;
returnText = returnText.replace(/<\/p>/ig, '\r\n');
returnText = returnText.replace(/<\/li>/ig, '\r\n');
returnText = returnText.replace(/<li>/ig, ' * ');
returnText = returnText.replace(/<\/ul>/ig, '\r\n');
//-- remove BR tags and replace them with line break
returnText = returnText.replace(/<br\s*[\/]?>/gi, "\r\n");
//-- remove P and A tags but preserve what's inside of them
returnText=returnText.replace(/<p.*?>/gi, "\r\n");
returnText=returnText.replace(/<a.*href="(.*?)".*>(.*?)<\/a>/gi, " $2 ($1)");
//-- remove all inside SCRIPT and STYLE tags
returnText=returnText.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, "");
returnText=returnText.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, "");
//-- remove all else
returnText=returnText.replace(/<(?:.|\s)*?>/g, "");
//-- get rid of more than 2 multiple line breaks:
returnText=returnText.replace(/(?:(?:\r\n|\r|\n)\s*){2,}/gim, "\r\n\r\n");
//-- get rid of more than 2 spaces:
returnText = returnText.replace(/ +(?= )/g,'');
//-- get rid of html-encoded characters:
returnText=returnText.replace(/ /gi," ");
returnText=returnText.replace(/&/gi,"&");
returnText=returnText.replace(/"/gi,'"');
returnText=returnText.replace(/</gi,'<');
returnText=returnText.replace(/>/gi,'>');
return returnText;
}
登录后复制
将上面代码放入任意适合的小程序js文件中, 然后在需要处理数据的js文件里,引入文件,下面给出放入app.js文件中的调用示
例:
var app = getApp()//获取app小程序实例
onLoad: function (options) {
wx.request({
url: 'http://example.com/api' + options.id+'.json',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
res.data.content = app.convertHtmlToText(res.data.content )
that.setData({
art: res.data.content
})
console.log(res.data)
}
})
}
登录后复制
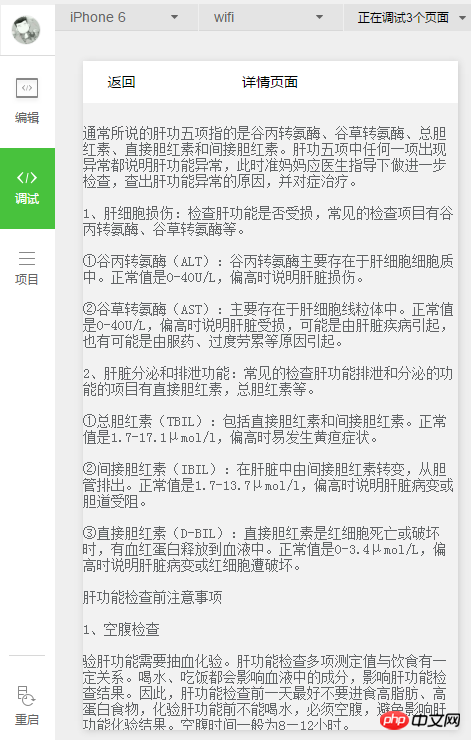
然后编译刷新下,可以看到结果了:

这里可以继续调整下css,使显示得更好看点。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是微信小程序中富文本转文本的实现的详细内容,更多请关注有卡有网。




